ford’s api catalog
Client: Ford Motor Company - API Catalog team and API Publish team
Timeframe: October 2020 - June 2023
Software Used: Sketch, Illustrator, CSS/HTML, Zeplin, Figma
Project Type: UX Design and Research, Visual Design, Interaction Design, Web Design
Project Overview
As the sole designer of the API Catalog at Ford, I acted as the UX designer and researcher to create the overall end-to-end user experience for users managing, registering, publishing, and consuming APIs.
PROCESS
API Catalog - Explore Page
My most recent project for the API Catalog team was to redesign the catalog itself, or as we called it, the Explore APIs page. Here, API consumers (engineers, product managers, etc.) would come to search for applicable APIs for their projects. In the second and most recent iteration, I cleaned up the design of the API tiles that display search results. After requests from users, we added the environments to the search results as it was helpful to make sure the API was in Prod or a dev environment per their projects’ needs. The chip design of the environments was decided on because it was consistent across our website in other places where API and application environments are displayed. We also included the last updated date to the tile per user requests. From this tile view, you can download the API spec(s), test it out in the Swagger Viewer, request access, view its metrics on our sister SRE team’s site, or view related ‘help me’ documents.
API Registration
My first project for the API Catalog team was to design the API Registration process. To begin this, I gathered important information from our stakeholders and created low fidelity wireframes to organize the layout of the page. After getting initial feedback from users on those designs, I was able to move on to design the high fidelity version. Below is a screenshot of our first release which served as our main API Registration page for over 2 years. After that, we had to migrate the API Registration page to another service as we needed to gather more security metadata. The picture on the right is our second release which laid out, instead, the API Lifecycle process. I designed this page to help guide users on how to register and then eventually publish their API to the API Catalog.
API Publishing
I designed our API Publishing page to serve as a hub for finding information at Ford about publishing APIs. Included various instructions that were written by our technical writer and myself on publishing to various gateways, deleting APIs, and more.
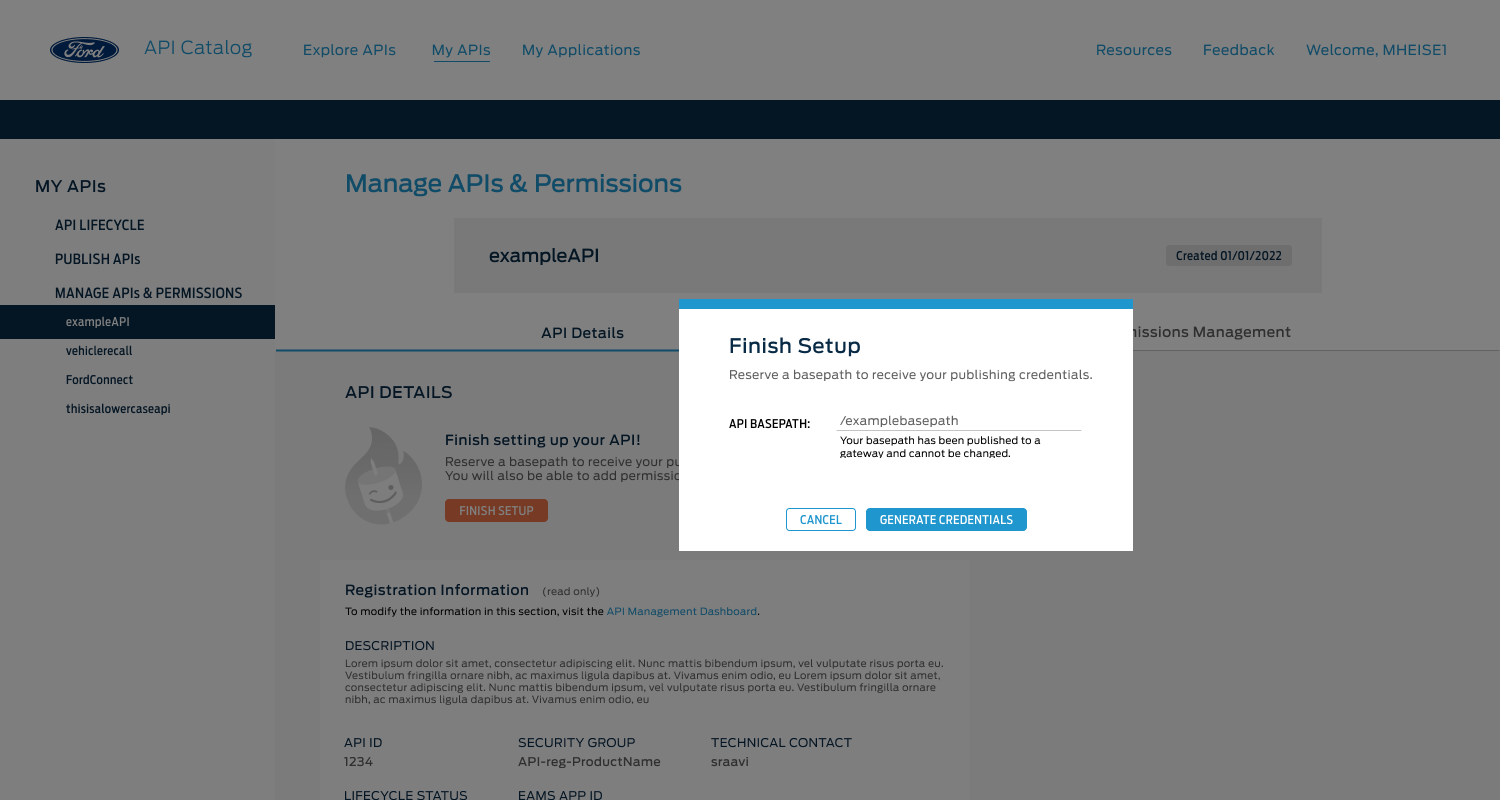
API Management
Our Manage API page was a very important part of the API Provider experience. Here, users could manage their APIs permissions. Designing the basic layout of this page was the first thing we tackled and we went through multiple iterations.
I designed the entire consumer experience, from application registration to API consumption.
Application Registration
Applications are the other half of the API experience at Ford. With no applications, you can’t consume an API. So, many teams come to us with product applications that need data from other teams’ APIs. Applications first need to be registered on the API Catalog for security purposes and to gain the IDs and keys needed to access an API.
For this project, I designed the Application Registration page. It was similar to our API Registration page with minor tweaks due to the information we needed from our users.
Application Management
This project was one of my most complex and challenging, and also one of my most rewarding. Managing applications at Ford is a complex and highly technical idea where you have to deal with different IDs, application keys, API/application environments (like prod, dev, stage, QA, etc.), and we also have to deal with different regions, as in where the API is hosted (North America, China, etc.). These all come with their unique challenges, North America and China have different security settings, organizing applications in their respective environments and regions. You can view below our final outcome, which was developed after more than 35 user interviews over multiple iterations. My team and I were very proud of the final outcome of this page especially because of the users’ positive opinions on it.
API CAtalog homepage
I designed multiple iterations of the homepage, below is the most recent API Catalog homepage.
API CATALOG HOMEPAGE
This design served as the main homepage of our API Catalog. Here, we guided users to resources for API and Application management.
PERSONAS
We had three personas for the API Platform team, with our primary persona being a software engineer that represents our main software engineer/programmer user group. Our secondary persona was modeled after product managers who relied on our product (apicatalog.ford.com - accessible through VPN only) as well as technical anchors from other teams who relied on our API metadata.